
Google’s Core Web Vitals: Wat is het en wat doen we er mee?
Je hebt er vast al eens over gelezen op bijvoorbeeld LinkedIn: Google’s Core Web Vitals. Wat is het precies? En wat doet Suite Seven er mee? In deze blog vertellen wij je meer over de Core Web Vital’s update in midden 2021 van Google.
Updates van het algoritme
Dat Google regelmatig haar algoritme verbetert, is inmiddels bekend. Op Moz.com is een geschiedenis te zien van updates die teruggaan tot het jaar 2000. Kleinere updates, maar ook grotere ‘core’ updates, zoals deze door Google worden genoemd. In 2018 kwam bijvoorbeeld de “Medic” core update uit, wat resulteerde in een enorme daling in organisch verkeer voor verschillende (e-commerce) websites gericht op gezondheid en medische producten. Ook wel: “Your Money or Your Life-websites”, verschillende websites gericht op dieet, voeding of medische apparaten. Het doel: de gebruiker het beste resultaat geven. Het is dus niet nieuw dat Google aan het algoritme sleutelt.
Focus op gebruikerservaring
De laatste jaren focust Google zich steeds meer op de gebruikerservaring van websites en webshops. Sinds kort wordt de gebruikerservaring ook meegenomen als ranking factor. Dat betekent dat een website of webshop met een goede gebruikerservaring ook beter scoort: de Core Web Vitals. Als web development bureau dat nauw samenwerkt met onze collega’s van NeoSEM, weten we hoe belangrijk het voor onze klanten is om zo hoog mogelijk terug te komen in de zoekresultaten in Google. Hierin onderscheiden wij ons enorm ten opzichte van andere web development bureaus in de regio.
Wat zijn de Core Web Vitals?
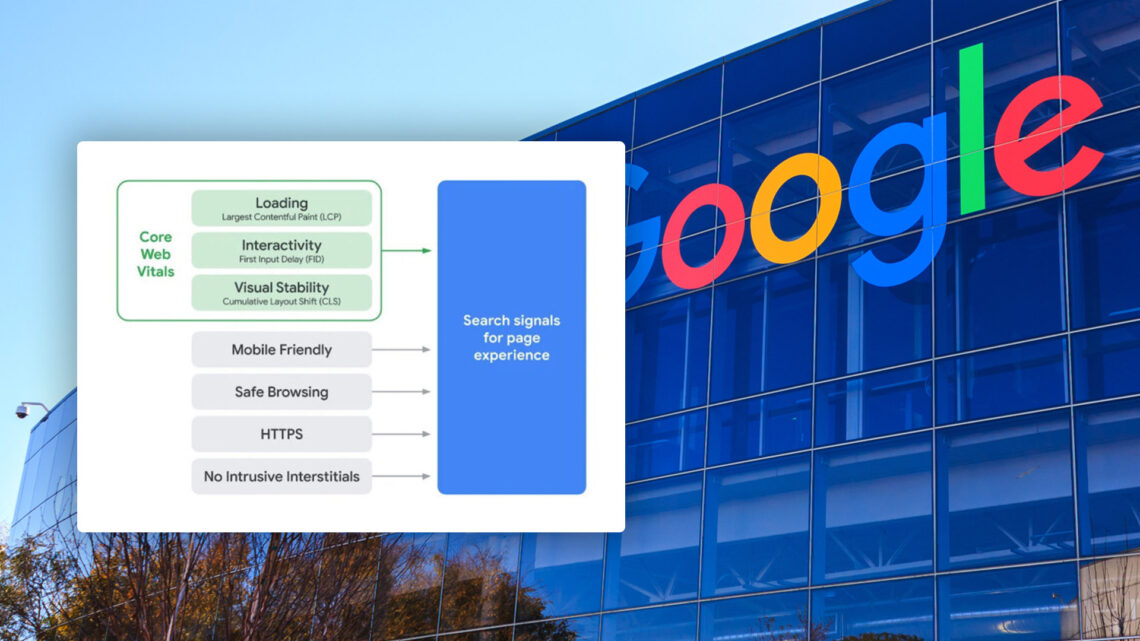
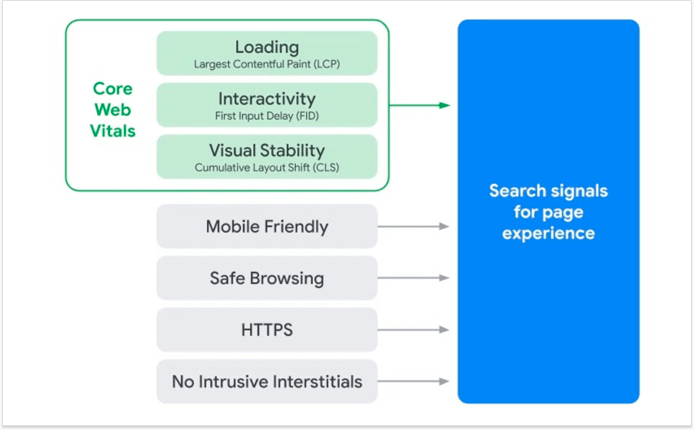
De Core Web Vitals bestaan uit drie metrics, hiermee wordt de gebruikerservaring op websites en webshops gemeten. Dit zijn de volgende metrics:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Deze drie metrics hebben betrekking op de laadsnelheid, het reactievermogen en de visuele stabiliteit van een pagina. In midden 2021 worden deze metrics als ranking factor meegenomen in het algoritme van Google. De drie metrics krijgen een score op basis van verschillende factoren. De score varieert van “slecht”, “moet worden verbeterd” tot “goed.

https://developers.google.com/search/blog/2020/11/timing-for-page-experience
Wat is Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) meet wanneer het grootste inhoudselement in de viewport zichtbaar wordt. Het kan worden gebruikt om te bepalen wanneer de hoofdinhoud van de pagina is weergegeven op het scherm van de bezoeker.
Vaak zijn dit grote banner afbeeldingen die erg zwaar zijn om in te laden. Zeker op mobiel (waar niet altijd rekening mee wordt gehouden) zou een banner afbeelding aangepast moeten worden qua formaat. Los van het formaat aanpassen snijden wij het bestand ook uit en verkleinen we de bestandsgrootte zonder kwaliteitsverlies. Dit noemen we image optimization en zal enorm helpen bij een goede score.
Wat is First Input Delay (FID)
First Input Delay (FID) meet de tijd vanaf het moment dat een gebruiker voor het eerst interactie heeft met een pagina (d.w.z. wanneer ze op een link klikken, op een knop drukken of een JavaScript-besturingselement gebruiken) tot het moment waarop de browser daadwerkelijk kan beginnen met het verwerken van gebeurtenissen als reactie op die interactie.
Een delay kan veroorzaakt worden door trage javascript functies of door elementen wat later ingeladen wordt, bijvoorbeeld een zwaar contact formulier, chatbot of advertenties. Externe elementen die niet kritisch zijn laden wij pas in nadat de gehele pagina is gehalen om zo FID te verhelpen.
Om je FID te verbeteren geeft Google je de volgende tips mee: In het kort het advies van Google om de First Input Delay (FID) te verbeteren:
- Zorg ervoor dat third-party code zo min mogelijk impact maakt;
- houd de uitvoertijd van JavaScript zo laag mogelijk;
- minimaliseer het gebruik van main thread work;
- houd het aantal verzoeken zo laag mogelijk.
Wat is Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) meet de visuele stabiliteit en de frequentie waarmee gebruikers onverwachte wijzigingen in de layout zien. Een ‘layout shift’ ontstaat vaak doordat elementen later worden ingeladen en daarmee tekst en andere elementen op de pagina naar beneden drukken. Denk hierbij aan het laden van een advertentie, lettertypes of afbeeldingen die langzaam laden waardoor de inhoud verspringt.
Google behandelt de CLS als een zeer belangrijke metric, vooral ook gericht op de mobiele weergave. Elk onstabiel ofwel beweegbaar element op een pagina zorgt voor een lagere CLS score binnen de Core Web Vital-score.
Ook voor het verbeteren van je Cumulative Layout Shift (CLS) geeft Google verbeteringen mee:
- Vertel de browser welk formaat je voor afbeeldingen en video’s gebruikt door een size attribute mee te geven. Op die manier weet de browser gelijk hoeveel ruimte een afbeelding of video gaat innemen, waardoor de pagina niet verspringt;
- voeg geen content toe boven content dat al is ingeladen, wederom zodat de content niet verspringt;
- Als je animaties gebruikt, zorg er dan voor dat je de animatie niet veranderd, maar de property van de animatie.
Overige pijlers
Naast bovenstaande onderdelen gebruikt Pagespeed meerdere elementen om de score te bepalen. Zo hebben bijvoorbeeld Time To First Byte (TTFB) en Accessibility ook impact. Onder de motorkap gebruikt pagespeed Lighthouse om de score te bepalen. Deze tool analyseert de site o.a. op gebruiksgemak en snelheid van de hosting. Bij het opleveren van een website zullen wij dit altijd kritisch nalopen en controleren om een zo hoog mogelijke score te behalen. De TTFB heeft voornamelijk te maken met de snelheid van de server ofwel de hosting. Door hier maandelijks kritisch op te zijn en constant te monitoren met onze partners beloven wij hier optimale performance in. Naast dit heeft First Contentful Paint (FCP) ook impact, dit houdt in dat het grootste stuk content (afbeelding, tekst, video, etc.) binnen de viewport wordt gemeten qua laadtijd. De hoeveelheid (en welke) content heeft dus ook impact op de pagespeed.
Waarom performance zo belangrijk is
Een bezoeker van jouw website of webshop heeft een bepaald doel: een contactaanvraag of het bestellen van een bepaald product. Des te meer frictie optreed in deze ‘klantreis’, des te groter de kans dat de bezoeker afhaakt in deze reis. Het is daarom belangrijk om deze obstakels te vermijden, door te focussen op een goede gebruikerservaring zoals hierboven is beschreven. Een goede performance is dus niet alleen goed om het aantal afhakers te verminderen, maar heeft ook positieve invloed op de ranking in de zoekresultaten van Google.
Suite Seven en Core Web Vitals
Bij Suite Seven staan we voor technisch converterende websites en webshops. Onze hele werkwijze is erop gericht om onze producten zo gebruiksvriendelijk mogelijk op te leveren. Door onze samenwerking met NeoSEM op het gebied van online marketing zijn we volledig op de hoogte van de nieuwste eisen vanuit Google. Daarnaast werken we nauw samen met onze hostingpartner Hipex, net als wij vinden zij de performance van webshops het allerbelangrijkste. Mede dankzij deze samenwerkingen en de kennis van onze specialisten hebben we dit jaar al meerdere webshops opgeleverd die voldoen aan de Core Web Vitals van Google, zij zijn al klaar voor de grote update in juni 2021. Voorbeelden zijn: bomendael.com, in1keervca.nl, verloskundigenbarneveld.nl en uiteraard suiteseven.nl. Het optimaliseren van de performance is geen eenmalig iets, dit is een continu proces van monitoren en maandelijks optimaliseren. Google staat niet stil, maar wij ook niet!
Wil jij ook klaar zijn voor de Core Web Vitals update in juni 2021? Neem dan snel contact met ons op om de mogelijkheden te bespreken! We bespreken graag geheel vrijblijvend de mogelijkheden en kunnen een analyse maken van jouw webshop.

Tim van Rootselaar
Head of OperationsVoldoet jouw website of webshop (nog) niet aan de Core Web Vitals?
Dan kunnen wij je helpen. Neem contact op!
Contact opnemen 0342 846 926